Comparativa: WordPress y Webflow
Características y comparativa de Wordpress y Webflow, dos plataformas muy populares. Descubre en qué se diferencian para saber elegir la mejor para tu página web.
En qué se diferencian WordPress y Webflow
Ambas plataformas CMS tienen sus pros y sus contras. Antes de elegir una, es importante tener en cuenta las características específicas que necesitas para tu sitio web.
Para comprender bien las diferencias entre Wordpress y Webflow, primero tenemos que entender de qué tipo de aplicaciones estamos hablando, es lo primero que veremos con detalle.
En esta comparativa de Wordpress y Webflow analizaremos diferentes aspectos como la facilidad de uso, la flexibilidad, el soporte, la personalización, el SEO y el precio de ambas plataformas.
Y si te queda alguna duda de cuál es la mejor para tu tipo de web, siempre puedes utilizar nuestro comparador de software gratuito, ¡no tardarás ni un minuto en dar con la solución ideal!
Para saber cuál es la mejor aplicación para tu negocio, vamos a ver cuáles son las principales prestaciones y el enfoque de dos plataformas muy populares: Wordpress y Webflow
WordPress y Webflow, diferentes tipos de programa
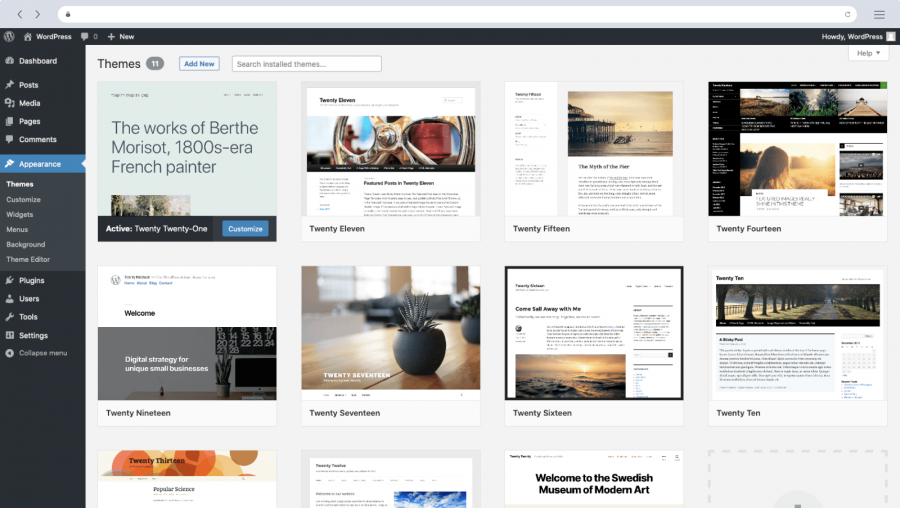
WordPress
WordPress un software de código abierto. Su uso es gratuito, y está desarrollado por una enorme comunidad de voluntarios.
Es una de las plataformas para webs más utilizados en el mundo pero, para que nuestro site sea visible, debe estar alojada en un hosting y tener su propio dominio o dirección dentro de Internet.
Podemos encontrar numerosos proveedores de hosting donde alojar nuestra web, cada uno con sus planes de precios y prestaciones. Además, también se encargan de facilitarnos un dominio, por lo que podemos conseguir esos dos requisitos con la misma empresa.
Por lo tanto, además de descargarnos el programa, deberemos contratar un servicio hosting donde instalarlo y comprar un dominio.

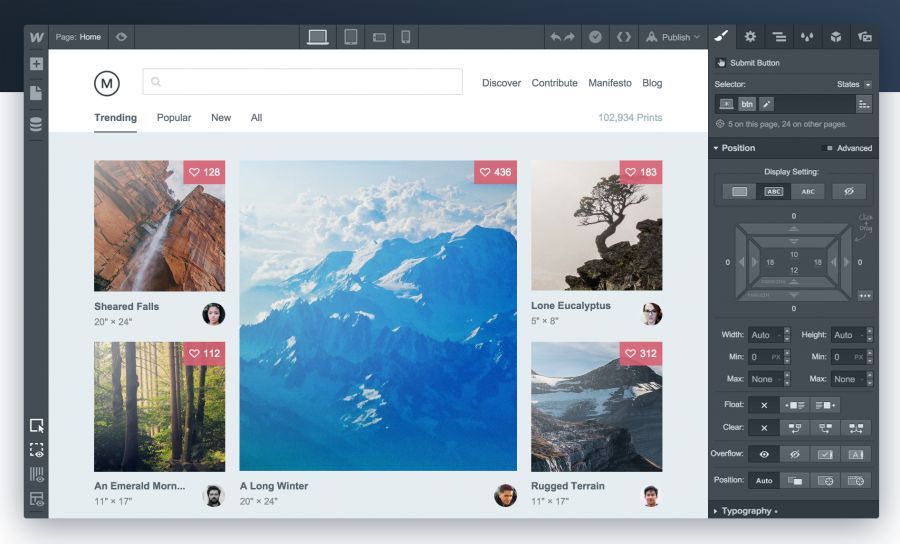
Webflow
Sin embargo, Webflow es un software bajo demanda, conocido como SaaS o software as a service. Ha sido creado por una empresa a la que le pagas una cuota mensual por su uso.
Webflow funciona como una suite de herramientas para crear páginas web. Además del gestor de contenidos, integra un sistema de diseño visual y un hosting.
Webflow es un sistema a medio camino entre los simples constructores de web, como Wix, extremadamente limitados en su personalización y funciones, y una potente plataforma como WordPress.
Todo listo para usar y sin tener ningún conocimiento de programación. No tendrás que tocar nada del código. Ese es le gran poder de Webflow. Mientras el usuario va creando su web, añadiendo componentes y estilos, el software va generando automáticamente el código web necesario.
¿Y cuál es el pero? Que realmente no eres un dueño de tu dominio, ni tu alojamiento ni de tu web; pertenece a su empresa. Webflow es como el Shopify del eCommerce. En el momento de dejas de pagar la mensualidad, tu web desaparece.

Flexibilidad y personalización en WordPress y Webflow
Sin duda, WordPress destaca por su enorme comunidad de desarrolladores que tiene utilizando su código libre, lo que hace que podamos elegir entre miles y miles de plantillas y plugins para crear y enriquecer nuestra web. Tanto gratuitos como de pago.
Más de 60.000 plugins activos que puedes utilizar para añadir todo tipo de complementos al tema que elijas para diseñar tu página: formularios, mapas, sliders, pasarelas de pago online, optimizador de imágenes, extensiones de vídeo, editores visuales…
Eso sí, hay que tener en cuenta que con cada complemento que introduzcamos, estamos también añadiendo código externo a nuestra web, lo que pueden ralentizar la carga de información.
También habrá que decantarse por autores reconocidos o plugins premium, para evitar vulnerabilidades en nuestro espacio web.
Sin conocimientos de programación, la personalización del diseño de nuestra web se basará en los que nos permitan las plantillas.
Existen algunas que funcionan mediante builders visuales, como Divi, lo que permite una mayor personalización, pero a cambio son muy pesados a la hora de cargar y un código Javascript no muy limpio.
Sin embargo, Webflow es una plataforma cerrada, no permite añadir otros complementos y elementos ajenos al sistema, ni falta que le hace. Aquí no encontraremos plugins, aunque sí plantillas, pero en mucha menor cantidad.
Y es que si por algo destaca Webflow es por la gran personalización que ofrece sin tener conocimientos de código ni programación.
Su propio equipo de profesionales ha desarrollado el editor visual con el que tienes total libertar para crear tu diseño web, sin necesidad de cambiar nada a nivel programación.
No hace falta saber nada de programación, ya que el sistema lo hace automáticamente por ti. Lo que tú construyes de forma visual, Webflow lo transforma en código web.
Este código es muy limpio y bien estructurado, generando una web poco pesada, ya que irás añadiendo solo los elementos que necesitas.
Tu proyecto online puede comenzar como un lienzo en blanco que irás detallando y adaptado a tus necesidades, con multitud de posibilidades.
Esta personalización de aplica también a la hora de añadir una capa de animaciones, interacciones y contenido dinámico en nuestra web. Igual de fácil y eficaz, mucho más que con WordPress sin duda.
Facilidad de uso de WordPress y Webflow
En cuanto a la facilidad de uso. Aquí todo depende, sobre todo, de qué tipo de programas estemos acostumbrados a manejar. Y es que en ambos casos, vamos a encontrar una curva de aprendizaje más o menos pronunciada.
- Para empezar a funcionar con WordPress, tenemos que instalarlo en un alojamiento web que contratemos. Esto puede ser más o menos sencillo es función de si hemos utilizado antes este gestor de contenidos o es nuestra primera vez.
- Aunque ya vienen cargadas algunas plantillas de forma gratuita, es conveniente investigar un poco en internet para buscar una plantilla de pago que se adapte al diseño que estamos buscando. Decidir qué tema usamos nos llevará un tiempo.
- Este paso de instalación de WordPress y de la nueva plantilla requiere unas habilidades digitales mínimas. Aunque también podemos echar un ojo a los múltiples foros y vídeos que hay en la red para comenzar a utilizar WordPress.
- El siguiente paso será comprobar qué plugins viene por defecto en el tema que hemos elegido y buscar los que necesitemos para enriquecer nuestra web. Encontrarás diferentes páginas sobre “los mejores plugins para loquesea”. Solo es cuestión de investigar un poco de nuevo.
- Sin embargo, una vez llegados al punto de editar nuestra web, el panel de control de WordPress es bastante intuitivo.
- Si nuestro tema no lo incluye, podremos descargarnos una extensión de editor visual para añadir elementos a nuestra plantilla de forma sencilla.
- Sí queremos introducir muchos cambios de diseño, tendremos que recurrir a la programación, y cambiar el estilo CSS de la página. Aquí ya estamos en otro nivel de conocimientos digitales.
- Pero si solo vamos a cambiar algunos elementos y añadir nuevas cajas, será muy sencillo.
Por lo tanto, WordPress requiere de ciertas habilidades a la hora de familiarizarnos con el programa, y de unos conocimientos mínimos de programación si vamos a realizar muchos cambios de diseño.
La curva de aprendizaje no es fuerte, pero si requiere su tiempo.
- Pasemos a Webflow. Como hemos visto, su punto fuerte es la automatización de código mientras editamos de forma visual. No es necesario conocer nada del lenguaje html, CSS y javascript. La plataforma lo hace por nosotros.
- Tampoco es necesario contratar hostings ni dominios, el sistema los proporciona. Un problema menos.
- Una vez contratamos nuestro plan del programa ya podemos empezar a manejar el editor. Contamos con un sistema de prueba para poder diseñar con calma la web y, una vez que estamos satisfechos con el trabajo, hacerla pública.
- Aunque en Webflow también podemos trabajar desde una plantilla, lo habitual es comenzar a diseñar nuestra web desde cero y, al contrario que en WordPress, vamos editando nuestros contenidos sobre la página pública, no hace falta comprobar como está quedando en otra pestaña del navegador.
- Ahora, no todo es tan fácil. Comenzar a diseñar una web desde cero requiere de un hábito o capacidad de saber estructurar lo que queremos. Bloques de texto, de imágenes, botones, formularios o cualquier otro elemento… Tenemos que saber dónde los colocamos para tener cierto estilo.
- Por eso muchos diseñadores apuestan por Webflow antes que por WordPress, permite más libertad y aplicar diseños propios.
- Una vez creada nuestra web, editar los contenidos es coser y cantar. Vas construyendo cada página mediante elementos de arrastrar y soltar. Todo desde su editor visual. Si plugins ni configuraciones de programación.
- La interfaz del programa no es tan intuitiva. El panel de control se asemeja un poco a Photoshop, con un montón de opciones y formatos que aplicar. Familiarizarnos con todas las opciones será cuestión de tiempo.
Por lo tanto, Webflow requiere más habilidades en diseño y el uso de programas con grandes variantes de personalización, pero nada de programación.
La curva de aprendizaje es pronunciada al principio, hasta que nos acostumbramos a crear desde cero y nos hacemos con sus varias opciones de diseño y estilo. Después su uso es completamente sencillo y eficaz.
Soporte y mantenimiento de WordPress y Webflow
En temas de soporte encontramos una clara diferencia. En caso de dudas, Webflow cuenta con su propio equipo de soporte incluido. No así WordPress, que se apoya en el conocimiento de otros usuarios: tiene detrás a una enorme comunidad de desarrolladores que participan activamente en foros y ofrecen cursos sobre cualquier aspecto de la plataforma.
En cuanto al mantenimiento, con WordPress tú te encargas de todo. Desde el panel de control te llegarán avisos para actualizar el programa, las plantillas o los plugins, con el peligro de las incompatibilidades que puedan surgir. En Webflow es la empresa desarrolladora quien se encarga de las actualizaciones y mantenimiento, como en todo software SaaS. Así de sencillo y sin riesgos para tu web.
SEO en WordPress y Webflow
En WordPress habrá que tener en cuenta no elegir temas o plantillas muy pesadas (como las multiusos tipo Divi, repletas de códigos y funcionalidades) o cargarlos de plugins que ralenticen la web.
Pptimizar nuestra web para los buscadores es muy eficaz con este editor, sobre todo si utilizamos plugins especializados, como Yoast SEO, una herramienta SEO que permite editar cómodamente el título y la descripción que aparece en los buscadores y facilita la indexación.
Webflow también ofrece una muy buena optimización SEO para nuestras webs y, en este caso, de forma nativa, sin añadir nada.
Esta plataforma cuenta con todo lo necesario para configurar el SERP y los meta title, crear sitemap, redirecciones y todo tipo de mejoras SEO sin utilizar herramientas externas, por lo que también evitamos sobrecargar nuestro site con herramientas que ralenticen la carga.
En cuanto al SEO, ambas soluciones, WordPress y Webflow, son una apuesta segura.
Precio de WordPress y Webflow
Que WordPress sea un programa de uso libre no significa que nos vaya a salir gratis crear una página web.
- Como ya dijimos al principio, necesitamos un hosting y dominio para hacer visible nuestra web. Normalmente, por menos de 100 euros al año tendremos contratados ambos servicios.
- Siguiente punto de WordPress en cuanto al precio. Las plantillas y plugings. Muchas son gratuitas, sobre todo los plugings, ya que detrás de ellos suele haber una marca comercial interesada en que el mayor número de usuarios posible utilicen sus extensiones. Y lo que reservan son las funcionalidades premium o más avanzadas para cobrar.
- Pero, así como podemos integrar multitud de complementos sin necesidad de pagar, las mejores plantillas sí son de pago. Tampoco hablamos de una fortuna, ya que suelen ser de coste único. Normalmente, por unos 60 € en pago único podemos elegir un diseño elegante y flexible. No tendrás que volver a pagar a no ser que quieras cambiar de plantilla.
El desembolso inicial dependerá de qué complementos y plantillas utilicemos, pero una vez realizado ese pago, solo habrá que pagar el coste anual del hosting que hayamos elegido.
WordPress es una solución más económica que lo que vamos a ver en su competidor.
La filosofía de Webflox es muy diferente en cuanto al precio. Se trata de una aplicación en modalidad SaaS, pagas una cuota al mes.
En esta caso, contar con una plataforma que nos ofrezca todos los elementos que necesitamos para construir nuestra web con total personalización y seguridad tiene su precio. Con Webflow no tenemos que preocuparnos de contratar un alojamiento web y dominio. Está incluido en su plan de precios y servicios.
El hosting que utiliza es Amazon Web Services, uno de los más seguros y eficientes que podemos encontrar. Incluye una CDN, una red de servidores distribuidos en diferentes partes del mundo que están conectados entre sí. Esto garantiza que la información de tu web no sufre caídas y está siempre accesible con alta velocidad de carga.
Por lo tanto, no tienes que pagar Hosting pero tampoco puedes elegirlo, aunque el que ofrece es uno de los mejores del mercado.
El coste de crear y mantener un sitio web en Webflow es más caro.
- El plan básico con editor de contenidos es de 16 dólares al mes.
- En caso de ser una gran empresa cuya web necesite soportar un gran volumen de tráfico, el precio sube a 36 dólares al mes.
- Normalmente no pagarás por plantillas aparte, o sí. Lo que si es seguro es que te libras de añadir plugins.
- En el caso de querer montar una tienda online, el precio mínimo es de 29 dólares al mes.
